目录
通过设置 HTTP 头信息使用跨域资源共享(CORS)扩展使用代理服务器在 ThinkPHP 中支持跨域请求,通常有以下几种方式:
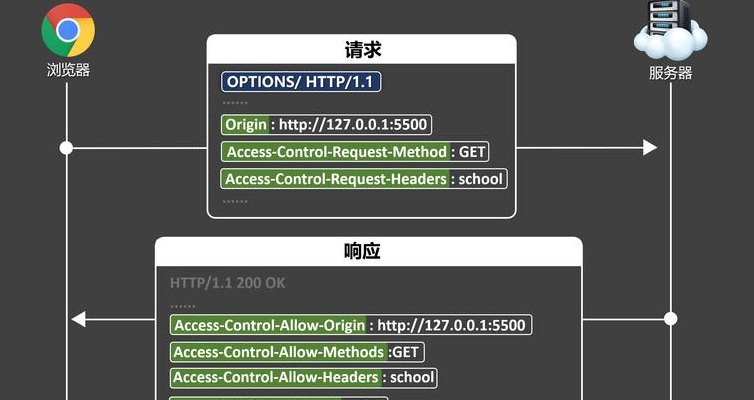
通过设置 HTTP 头信息
在控制器方法中设置在需要支持跨域的控制器方法中,设置允许跨域的 HTTP 头信息。可以使用header()函数来设置,例如:
public function yourMethod(){ // 设置允许所有来源的请求 header('Access-Control-Allow-Origin: *'); // 设置允许的请求方法 header('Access-Control-Allow-Methods: GET, POST, PUT, DELETE, OPTIONS'); // 设置允许的请求头 header('Access-Control-Allow-Headers: Content-Type, Authorization'); // 其他业务逻辑代码 return json(['message' => '跨域请求成功']);}使用中间件设置创建一个中间件来统一设置跨域头信息。例如,使用 ThinkPHP 的命令行工具生成中间件:
收起
bash
php think make:middleware CorsMiddleware
然后在生成的CorsMiddleware类中,在handle方法中设置跨域头:
<?phpnamespace app\middleware;class CorsMiddleware{ public function handle($request, \Closure $next) { // 设置允许所有来源的请求 header('Access-Control-Allow-Origin: *'); // 设置允许的请求方法 header('Access-Control-Allow-Methods: GET, POST, PUT, DELETE, OPTIONS'); // 设置允许的请求头 header('Access-Control-Allow-Headers: Content-Type, Authorization'); if ($request->method() === 'OPTIONS') { // 对于预检请求,直接返回200状态码 return response('', 200); } return $next($request); }}最后,在app/middleware.php文件中注册中间件:
return [ // 其他中间件... app\middleware\CorsMiddleware::class,];
使用跨域资源共享(CORS)扩展
可以使用一些第三方的 CORS 扩展来简化跨域设置。例如,fruitcake/laravel-cors扩展,虽然它是为 Laravel 设计的,但也可以在 ThinkPHP 项目中使用。
首先,通过 Composer 安装扩展:
composer require fruitcake/laravel-cors
然后,在项目中进行配置。在config目录下创建一个cors.php配置文件,内容如下:
<?phpreturn [ 'paths' => ['api/*'], 'allowed_methods' => ['*'], 'allowed_origins' => ['*'], 'allowed_origins_patterns' => [], 'allowed_headers' => ['*'], 'exposed_headers' => [], 'max_age' => 0, 'supports_credentials' => false,];
最后,创建一个中间件来应用 CORS 配置。例如:
<?phpnamespace app\middleware;use Fruitcake\Cors\HandleCors;class CorsMiddleware{ protected $cors; public function __construct(HandleCors $cors) { $this->cors = $cors; } public function handle($request, \Closure $next) { return $this->cors->handle($request, $next); }}同样,需要在app/middleware.php文件中注册这个中间件。
使用代理服务器
Nginx 代理可以在 Nginx 服务器上设置代理来解决跨域问题。假设你的 ThinkPHP 应用运行在http://backend.example.com,而前端应用在http://frontend.example.com。在 Nginx 配置文件中添加如下配置:
server { listen 80; server_name frontend.example.com; location / { proxy_pass http://backend.example.com; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; }}这样,前端应用访问http://frontend.example.com时,Nginx 会将请求代理到http://backend.example.com,从而避免了跨域问题。
Apache 代理如果使用 Apache 作为服务器,可以通过mod_proxy模块来设置代理。在 Apache 配置文件中添加以下内容:
ProxyPass / http://backend.example.com/ProxyPassReverse / http://backend.example.com/
这将把所有请求代理到后端的 ThinkPHP 应用,实现跨域访问。