这篇文章主要为大家详细介绍了React如何实现视频旋转缩放功能,文中的示例代码讲解详细,感兴趣的小伙伴可以跟随小编一起学习一下
目录
一、背景二、实现1. 原始效果2. 还原原生video控制栏功能3. 旋转4. 全屏5. 比例缩放三、总结一、背景
原本我们预览视频仅仅是简单的video标签实现就可以满足业务的需求了,但是某一天,产品说:”业务的视频是用手机拍的,方向不一定是正的,还有视频的宽高太小了看不清,所以希望我们能让视频做到旋转跳跃(不是)旋转+按比例缩小放大“。不过吐槽归吐槽,既然需求合理该做还是得做啊。
二、实现
这个功能初时看起来很头疼,在细细思考下来后发现,实现思路其实并不复杂,可以通过transform去辗转腾挪,最终完成我们想要的效果。
1. 原始效果
我们最初始的效果就是如同图片预览一般,点击弹窗播放视频,所以这里仅仅使用了video标签。
2. 还原原生video控制栏功能
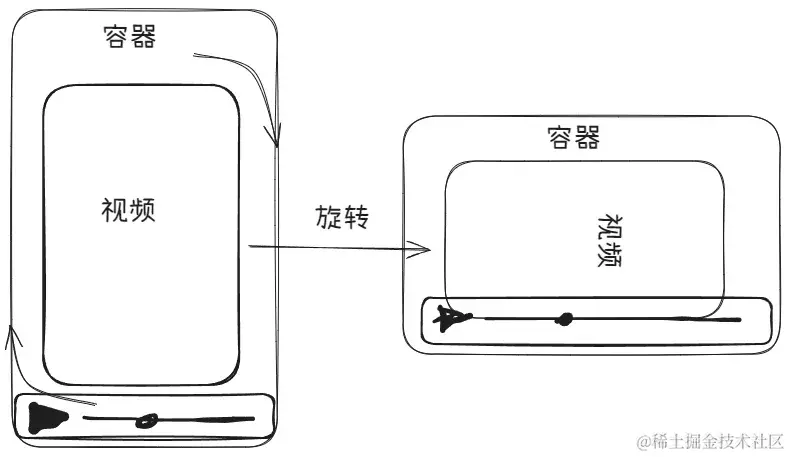
如果我们直接去旋转video标签,那么他的控制栏也会跟着旋转,这并不符合我们的期望,所以我们需要在video标签外加一层容器,然后自定义控制栏和viode同级,做到只旋转video标签。
但是这里我嫌自定义控制栏太麻烦,于是这里选择了一个自带UI的三方视频组件进行改造。这里采用的是vime,有兴趣了解的可以去vimejs.com/。最终是展示这个样子