文章介绍了如何使用iviewDatePicker组件限制用户只能选择当前月份及以后的月份,并提供了相关的html代码和js代码示例,感兴趣的朋友跟随小编一起看看吧
目录
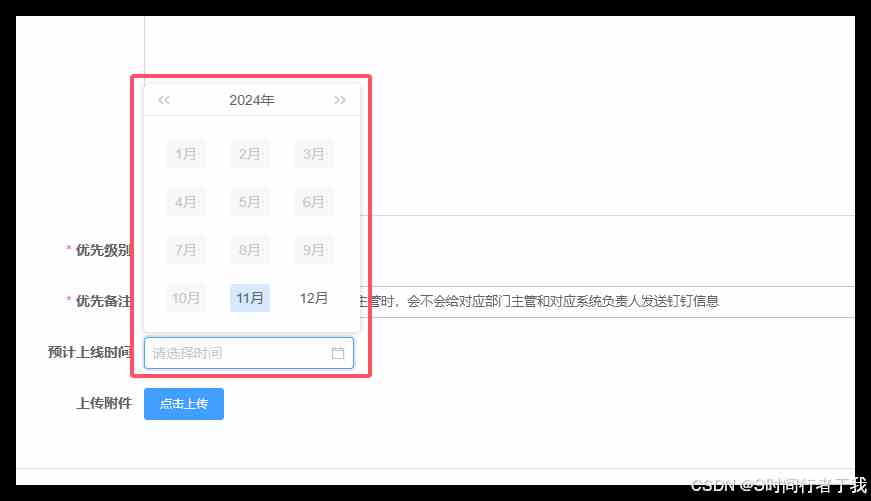
iview DatePicker之前月份禁用且下月可用html代码js代码iview DatePicker之前月份禁用且下月可用
html代码
<DatePicker type="month" :options="options4" :value="dialogForm.estimatedStartTimeWithCreate" @on-change="monthTime($event, 'loadDateStart')" placeholder="请选择时间" class="itemMonth" style="width: 210px"></DatePicker>
js代码
data() { return { dialogForm: { estimatedStartTimeWithCreate: '', // 绑定的日期值 },options4: { disabledDate(date) { const disabledDay = new Date() return date && date.valueOf() < disabledDay.setMonth(disabledDay.getMonth() - 1) } } }},methods: {monthTime(val) { console.log('monthTime:', val) this.dialogForm.estimatedStartTimeWithCreate = val }}