目录
前言1. 什么是 Pinia?2. Pinia 的安装与基本配置2.1 安装 Pinia2.2 在 Vue 应用中配置 Pinia3. 使用 Pinia 创建和管理状态3.1 定义一个简单的 Store3.2 在组件中使用 Store4. Pinia 的高级功能4.1 使用 Getter 简化数据处理4.2 支持异步操作4.3 在服务端渲染中使用 Pinia5. Pinia 与 Vuex 的比较6. 结语前言
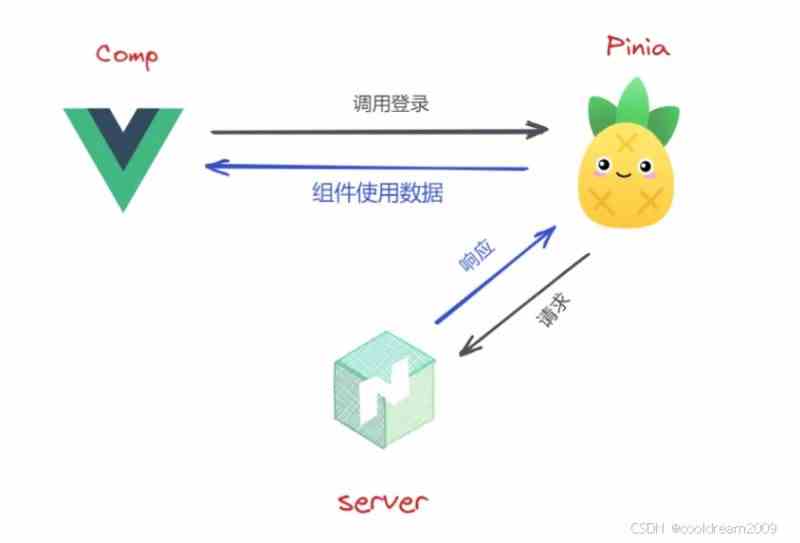
在 Vue 的开发中,状态管理是一个不可或缺的部分,尤其是在复杂的应用中,组件之间的状态共享和管理变得至关重要。Pinia 作为 Vue 的专属状态管理库,凭借其简洁的 API 和出色的性能表现,逐渐成为开发者的首选。本文将深入介绍 Pinia 的基础知识、核心功能以及实际使用场景,帮助你更高效地管理 Vue 应用中的状态。
1. 什么是 Pinia?
Pinia 是 Vue 官方团队推荐的状态管理库,专为 Vue 设计,作为 Vuex 的现代替代品。它支持响应式的数据存储,可以轻松实现跨组件或页面的状态共享。同时,Pinia 提供了更直观的 API,降低了学习成本,是 Vue 3 环境下的理想选择。
Pinia 的核心特点包括:
轻量简洁:易于学习和使用,API 清晰直观。与 Vue3 深度集成:利用 Vue 3 的 Composition API 和 Proxy 实现。模块化设计:支持按需定义和加载状态,灵活高效。支持 TypeScript:内置强类型支持,更适合现代开发。2. Pinia 的安装与基本配置
2.1 安装 Pinia
在项目中安装 Pinia 非常简单,只需运行以下命令:
npm install pinia
或者使用 Yarn:
yarn add pinia
安装完成后,就可以在项目中引入并配置 Pinia。
2.2 在 Vue 应用中配置 Pinia
首先,在项目的主入口文件(如main.js或main.ts)中引入 Pinia,并将其作为插件安装到 Vue 应用实例中:
import { createApp } from 'vue';import App from './App.vue';import { createPinia } from 'pinia';const app = createApp(App);// 创建 Pinia 实例const pinia = createPinia();// 将 Pinia 注入到 Vue 应用app.use(pinia);app.mount('#app');配置完成后,Pinia 已经准备就绪,可以在项目中使用。
3. 使用 Pinia 创建和管理状态
3.1 定义一个简单的 Store
在 Pinia 中,每个 Store 就像一个模块化的状态管理单元,通常定义在src/stores文件夹下。例如,我们可以创建一个管理 Token 的 Store:
// src/stores/token.jsimport { defineStore } from 'pinia';import { ref } from 'vue';// 定义一个名为 "token" 的 Storeexport const useTokenStore = defineStore('token', () => { // 1. 定义响应式状态 const token = ref(''); // 2. 定义一个函数,设置新的 Token 值 const setToken = (newToken) => { token.value = newToken; }; // 3. 定义一个函数,清空 Token 值 const removeToken = () => { token.value = ''; }; // 返回状态和函数 return { token, setToken, removeToken, };});在这个示例中,我们通过defineStore函数定义了一个名为token的 Store,并在其中管理了token的状态及其相关操作函数。
3.2 在组件中使用 Store
在组件中使用 Store 十分直观,只需导入定义好的 Store,并调用其方法即可。例如:
<template> <div> <p>当前 Token: {{ tokenStore.token }}</p> <button @click="updateToken">设置 Token</button> <button @click="clearToken">清空 Token</button> </div></template><script>import { useTokenStore } from '@/stores/token';export default { setup() { // 使用 Token Store const tokenStore = useTokenStore(); // 更新 Token 的方法 const updateToken = () => { tokenStore.setToken('new-token-value'); }; // 清空 Token 的方法 const clearToken = () => { tokenStore.removeToken(); }; return { tokenStore, updateToken, clearToken }; },};</script>此处展示了如何在模板中显示 Store 的状态,以及调用 Store 的方法更新或清空状态。
4. Pinia 的高级功能
4.1 使用 Getter 简化数据处理
Getter 是一种类似 Vuex 中计算属性的功能,可以基于状态派生出新数据。例如:
export const useTokenStore = defineStore('token', () => { const token = ref(''); // 定义一个 Getter const isTokenAvailable = computed(() => !!token.value); return { token, isTokenAvailable, };});在组件中使用 Getter 和状态一样简单:
const tokenStore = useTokenStore();console.log(tokenStore.isTokenAvailable); // true 或 false
4.2 支持异步操作
Pinia 支持在 Store 中直接使用异步函数。例如,在进行 API 调用时:
export const useTokenStore = defineStore('token', () => { const token = ref(''); // 异步设置 Token const fetchToken = async () => { const response = await fetch('/api/get-token'); const data = await response.json(); token.value = data.token; }; return { token, fetchToken };});4.3 在服务端渲染中使用 Pinia
Pinia 也支持服务端渲染(SSR),可以在服务端和客户端之间共享状态数据。具体实现需要结合 Vue 的 SSR 配置,可以参考 Pinia 官方文档。
5. Pinia 与 Vuex 的比较
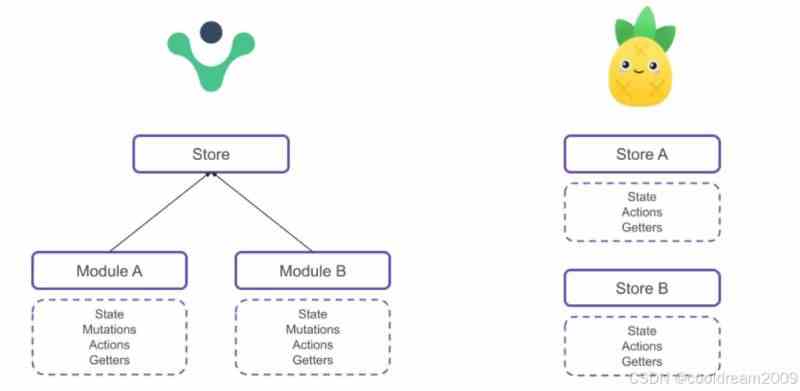
虽然 Pinia 和 Vuex 都是 Vue 的状态管理工具,但它们在设计上有明显的区别:
API 简洁性:Pinia 更加轻量,API 更简洁直观,学习成本更低。模块化支持:Pinia 默认支持模块化,而 Vuex 则需要手动拆分模块。性能:Pinia 基于 Vue 3 的 Proxy 实现,性能更优。代码风格:Pinia 更贴近 Composition API 的风格,更符合现代 Vue 开发习惯。如果你正在开发一个 Vue 3 项目,Pinia 是更推荐的选择。
6. 结语
Pinia 是一个强大且易用的状态管理工具,它为 Vue 开发者提供了简洁高效的状态管理解决方案。从简单的状态共享到复杂的异步操作,Pinia 都能轻松应对。如果你正在寻找一个现代化的 Vue 状态管理工具,不妨试试 Pinia,感受它带来的开发体验提升。