目录
基本概念与作用说明回调函数PromiseAsync/Await示例一:使用回调函数示例二:Promise的基本使用示例三:Promise链式调用示例四:Async/Await简化异步逻辑示例五:并发控制与Promise.all实际工作中的技巧与分析基本概念与作用说明
在现代Web开发中,异步编程是不可或缺的一部分。JavaScript通过多种方式支持异步操作,允许开发者处理非阻塞代码执行,从而提高应用性能和响应速度。常见的异步操作方法包括回调函数、Promise、async/await等。每种方法都有其适用场景和特点。
回调函数
最传统的异步操作处理方式,通过将一个函数作为参数传递给另一个函数,在特定事件或任务完成时被调用。
Promise
ES6引入的用于解决回调地狱问题的对象,提供了更清晰和可组合的方式来处理异步操作。
Async/Await
基于Promise构建的语法糖,使得异步代码看起来更像同步代码,提高了代码的可读性和维护性。
示例一:使用回调函数
function fetchData(callback) { setTimeout(() => { const data = 'Some Data'; callback(null, data); // 模拟异步数据获取 }, 1000);}fetchData((err, data) => { if (err) { console.error(err); return; } console.log(data); // 输出: Some Data});此示例展示了如何使用回调函数来处理异步数据获取过程。
示例二:Promise的基本使用
const fetchDataPromise = new Promise((resolve, reject) => { setTimeout(() => { const data = 'Promise Data'; resolve(data); // 成功状态 }, 1000);});fetchDataPromise.then(data => { console.log(data); // 输出: Promise Data}).catch(error => { console.error(error);});这里演示了如何创建并使用一个Promise对象来简化异步操作流程。
示例三:Promise链式调用
function stepOne() { return new Promise(resolve => { setTimeout(() => resolve('Step One Done'), 500); });}function stepTwo(prevResult) { return new Promise(resolve => { setTimeout(() => resolve(`${prevResult} -> Step Two Done`), 300); });}stepOne().then(result => stepTwo(result)).then(finalResult => { console.log(finalResult); // 输出: Step One Done -> Step Two Done});这个例子展示了如何利用Promise的链式调用来顺序执行多个异步任务。
示例四:Async/Await简化异步逻辑
async function getData() { try { const response = await fetch('https://api.example.com/data'); const data = await response.json(); console.log(data); } catch (error) { console.error('Error fetching data:', error); }}getData();这段代码说明了如何使用async/await使异步代码看起来更加直观和易于理解。
示例五:并发控制与Promise.all
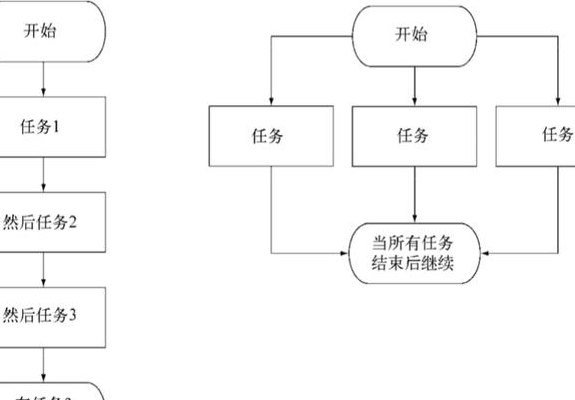
async function loadResources() { const [data1, data2] = await Promise.all([ fetch('https://api.example.com/data1').then(response => response.json()), fetch('https://api.example.com/data2').then(response => response.json()) ]); console.log(data1, data2);}loadResources();该示例展示了如何使用Promise.all()同时发起多个异步请求,并在所有请求完成后进行后续处理。
实际工作中的技巧与分析
在实际项目开发中,选择合适的异步处理方式对于提升代码质量和维护性至关重要。例如,在处理复杂的数据流或需要等待多个资源加载完成时,使用Promise.all()可以显著提高效率。而在设计API接口或模块时,考虑采用async/await可以使代码结构更为简洁,便于团队成员理解和协作。
此外,结合错误处理机制(如try/catch),可以在不牺牲用户体验的前提下有效捕捉和处理异常情况。比如在网络请求失败时显示友好的错误提示信息,而不是让程序崩溃或暴露内部错误细节给用户。
对于希望深入学习异步编程的开发者来说,除了掌握上述基本方法外,还应关注如何优化异步流程以减少延迟,以及如何利用最新的语言特性进一步简化代码逻辑。这不仅有助于提高个人技术水平,还能为构建高效、稳定的应用程序打下坚实基础。