目录
引言:游戏规则效果图:代码实现:代码详细解释:总结引言:
在学习编程的过程中,通过实际的小项目来巩固知识是非常有效的方法。今天,我们将使用 JavaScript 来实现一个简单的猜数字游戏。这个游戏不仅能让我们熟悉 JavaScript 的基本语法,还能锻炼我们的逻辑思维能力。
游戏规则
游戏会随机生成一个 1 到 100 之间的整数,玩家有 10 次机会来猜出这个数字。每次猜测后,程序会给出相应的提示,告诉玩家猜大了、猜小了还是猜对了。如果 10 次机会用完仍未猜对,程序会显示正确答案。
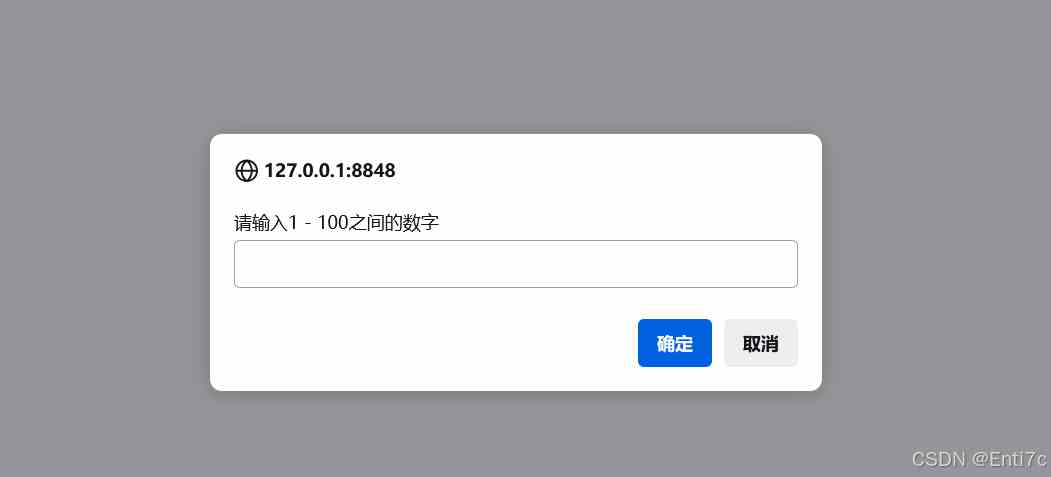
效果图:
代码实现:
let getNumber = Math.floor(Math.random() * 100) + 1;let guessFois = 0; /* 次数 */for (let i = 0; i < 10; i++) { /* 每次循环+1次 */ guessFois++; let guess = parseInt(prompt("请输入1 - 100之间的数字")); if (guess == getNumber) { alert("猜对了"); break; } else if (guess < getNumber) { alert("猜小了"); } else { alert("猜大了"); } if (i == 9) { alert("10次机会用完了,正确数字是 " + getNumber + " ,下次再试试吧。"); }}代码详细解释:
1.首先在全局声明并赋值guessFois(总次数)与getNumber(随机数)。
-guessFois用于记录用户猜测的次数,初始值为 0。
-Math.random()是 JavaScript 内置的函数,它会生成一个 0(包含)到 1(不包含)之间的随机小数。乘以 100 后,得到的结果是一个 0(包含)到 100(不包含)之间的随机小数。
-Math.floor()函数用于向下取整,将这个随机小数转换为整数。最后加上 1,得到一个 1 到 100 之间的整数,作为要猜测的目标数字。
let getNumber = Math.floor(Math.random() * 100) + 1;let guessFois = 0; /* 次数 */
2. 利用for循环遍历,并且i小于10,实现只有十次机会,for循环里第一步使guessFois(次数)加一
for (let i = 0; i < 10; i++) { /* 每次循环+1次 */ guessFois++;}3. 声明guess为猜测数字的弹窗,并且给出if else if条件判断:猜对了/猜大了/猜小了。
使用prompt()函数弹出一个输入框,让用户输入一个数字。parseInt()函数将用户输入的字符串转换为整数,赋值给变量guess。
for (let i = 0; i < 10; i++) {/* 每次循环+1次 */guessFois++;let guess = parseInt(prompt("请输入1 - 100之间的数字"));if (guess == getNumber) {alert("猜对了");break;} else if (guess < getNumber) {alert("猜小了");} else {alert("猜大了");}}当循环到第 10 次(即i等于 9)时,说明 10 次机会已经用完,弹出提示框显示正确答案和提示信息。
for (let i = 0; i < 10; i++) {/* 每次循环+1次 */guessFois++;let guess = parseInt(prompt("请输入1 - 100之间的数字"));if (guess == getNumber) {alert("猜对了");break;} else if (guess < getNumber) {alert("猜小了");} else {alert("猜大了");}if (i == 9) {alert("10次机会用完了,正确数字是 " + getNumber + " ,下次再试试吧。");}}总结
通过这个简单的猜数字游戏,我们学习了如何使用 JavaScript 生成随机数、处理用户输入、使用循环和条件语句进行逻辑判断。