使用v-model绑定布尔变量实现全选功能:定义数组存储状态,使用v-for循环渲染选择框,绑定状态;添加全选复选框,绑定布尔变量;使用watch监听全选复选框状态变化,更新数组中每一项的状态
目录
Vue全选多个选择框具体步骤示例代码结果展示总结Vue全选多个选择框
可以使用 v-model 来绑定一个布尔类型的变量来实现全选多个选择框的功能。
具体步骤
如下:
在data中定义一个数组,用来存储所有需要选择的项的状态。在模板中使用 v-for 指令循环渲染每个选择框,并将每个选择框的状态绑定到数组中对应的项上。在模板中添加一个全选复选框,将其状态绑定到一个布尔类型的变量上。使用 watch 监听全选复选框的状态变化,当全选复选框的状态改变时,遍历数组中的每一项,将其状态设置为全选复选框的状态即可。示例代码
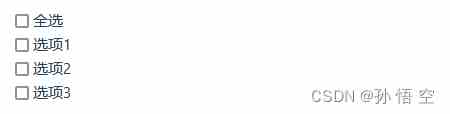
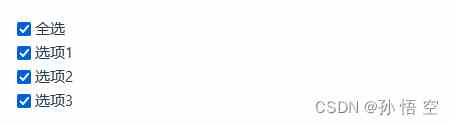
<template> <div> <input type="checkbox" v-model="selectAll"> 全选 <div v-for="(item, index) in items" :key="index"> <input type="checkbox" v-model="item.checked"> {{ item.label }} </div> </div></template><script>export default { data() { return { selectAll: false, items: [ { label: '选项1', checked: false }, { label: '选项2', checked: false }, { label: '选项3', checked: false }, ], }; }, watch: { selectAll(val) { this.items.forEach(item => { item.checked = val; }); }, },};</script>在上面的代码中,我们定义了一个 selectAll 变量来表示全选复选框的状态,一个 items 数组来存储所有需要选择的项的状态。
在模板中,使用 v-for 指令循环渲染每个选择框,并将每个选择框的状态绑定到数组中对应的项上。同时,还添加了一个全选复选框,并将其状态绑定到 selectAll 变量上。
在 watch 中,监听 selectAll 变量的变化,当它的状态改变时,遍历 items 数组中的每一项,将其状态设置为 selectAll 的状态即可实现全选功能。