这篇文章主要为大家详细介绍了如何使用React实现一个支持动态注册内容的插槽组件,文中的示例代码简洁易懂,有需要的小伙伴可以了解一下
目录
思路代码实现一、定义 Context二、封装 useSlotRegister 自定义 Hook三、将插槽内的注册的内容渲染到 React 组件树上目标实现一个支持动态注册内容的插槽组件,思路:提供一个 Context,维护插槽中注册的内容,并将其渲染到对应的位置。
思路
采用Context 实现插槽的注册和管理,并提供对应的渲染。采用自定义Hook 将往插槽注册内容逻辑抽离封装提供对应的渲染器将插槽内容挂载到React组件树上代码实现
一、定义 Context
import React, { createContext, useState } from "react";export const SlotContext = createContext({ slots: { header: [], footer: [], }, registerSlot: (name: "header" | "footer", content: React.ReactNode) => undefined,});const SlotProvider: React.FC<{ children: React.ReactNode }> = ({ children,}) => { const [slots, setSlots] = useState<{ header: React.ReactNode[]; footer: React.ReactNode[]; }>({ header: [], footer: [], });// 定义注册函数const register = (name: "header" | "footer", content: React.ReactNode) => { setSlots((pre) => { const newValue = { ...pre }; if (newValue[name]) { newValue[name] = [content]; return newValue; } else { return pre; } }); }; return ( <SlotContext.Provider value={{ slots, registerSlot: register }}> {children} </SlotContext.Provider> );};二、封装 useSlotRegister 自定义 Hook
export function useSlotRegister( name: "header" | "footer", content: React.ReactNode) { const { registerSlot } = React.useContext(SlotContext); React.useEffect(() => { registerSlot(name, content); // 清除 return () => { registerSlot(name, null); }; }, [name, content]);}三、将插槽内的注册的内容渲染到 React 组件树上
渲染器可以根据自定义处理内容进行处理,如果您想让插槽注册的内容按照优先级进行排序,修改注册的内容(标记优先级),渲染器中使用优先级字段进行排序然后渲染。以下只是一个简单的渲染实现:
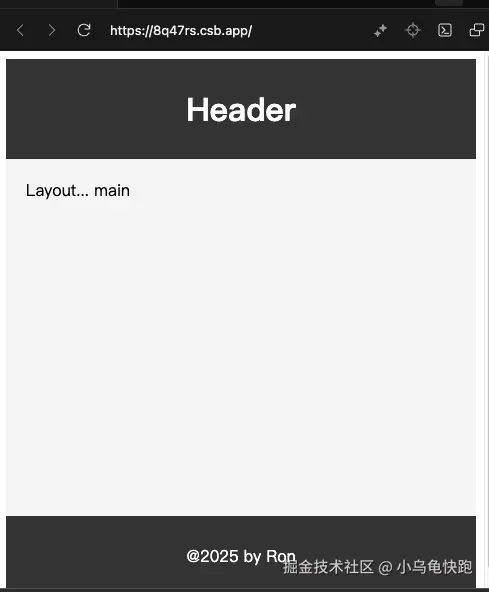
// export const HeaderSlotRenderer: React.FC = () => { const { slots } = React.useContext(SlotContext); return <>{slots.header}</>;};export const FooterSlotRenderer = () => { const { slots } = React.useContext(SlotContext); return <>{slots.footer}</>;};export const Layout: React.FC<{ children: React.ReactNode }> = ({ children,}) => { return ( <SlotProvider> {/* render header */} <div className="layout"> <div className="header"> <HeaderSlotRenderer /> </div> <div className="main">{children}</div> <div className="footer"> <FooterSlotRenderer /> </div> </div> </SlotProvider> );};/* src/components/Layout.css */.layout { display: flex; flex-direction: column; min-height: 100vh;}.header { height: 100px; background-color: #333; color: white; display: flex; align-items: center; justify-content: center;}.main { flex: 1; background-color: #f4f4f4; padding: 20px;}.footer { height: 80px; background-color: #333; color: white; display: flex; align-items: center; justify-content: center;}挂载
import ReactDOM from "react-dom/client";import { Layout, SlotContext, useSlotRegister } from "./Layout";const rootElement = document.getElementById("root")!;const root = ReactDOM.createRoot(rootElement);const HeaderTitle = () => { const { registerSlot } = React.useContext(SlotContext); // 手动 Register registerSlot( "header", <div> <h1>Header</h1> </div> ); return null;};const FooterDate = () => { // use hook Register useSlotRegister("footer", <div>@2025</div>); return null;};root.render( <React.StrictMode> <Layout> <HeaderTitle /> <FooterDate /> <div>Layout... main</div> </Layout> </React.StrictMode>);