文章介绍了如何使用ElementPlus的Table组件动态合并单元格,适用于后台数据返回格式动态且没有规律的场景,包括数据处理和按钮操作,文章还附带了效果图和代码详解,希望能对大家有所帮助,感兴趣的朋友跟随小编一起看看吧
目录
效果图后台返回的数据结构代码详解完整代码最近的新项目有个需求需要合并单元列表。ElementPlus 的 Table 提供了合并行或列的方法,可以参考一下https://element-plus.org/zh-CN/component/table.html
但项目中,后台数据返回格式和指定合并是动态且没有规律的,Element 的示例过于简单,因此记录下来,大家可以参考一下!
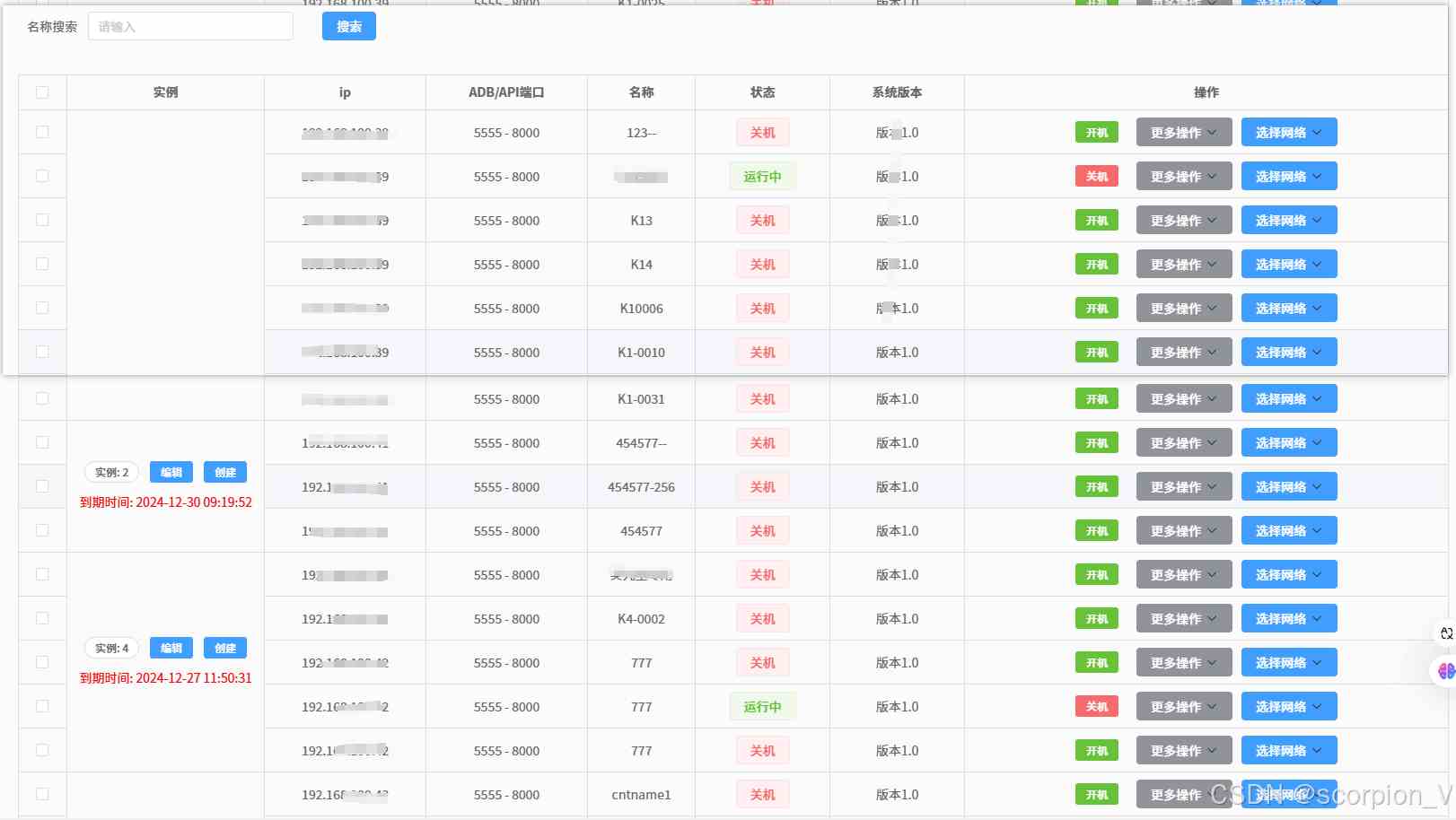
效果图
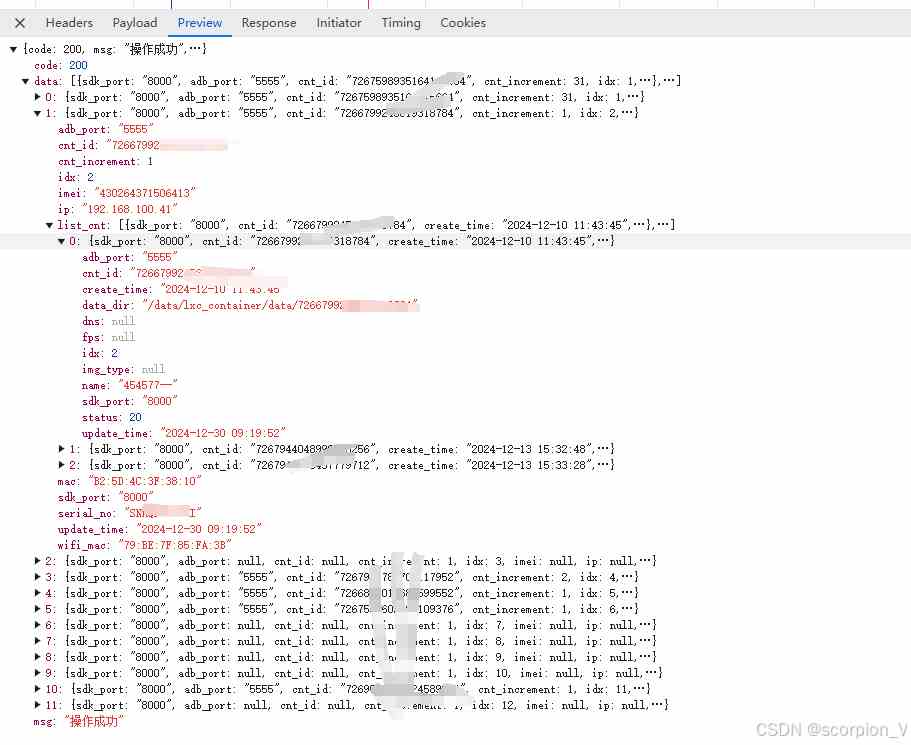
后台返回的数据结构
代码详解
实操中,需要合并的代码通常就是 list_cnt 数据需要进行合并,因为后台返回的格式都是Data 数据中包裹着 list_cnt 数据,这种格式看起来也是比较清晰。由 Element 文档可知:el-table 组件主要靠 :span-method 方法实现合并。
完整代码
<template> <div class="app-container"> <div class="search-bar"> <el-form :inline="true" :model="formData" class="common-form-inline"> <el-form-item label="名称搜索"> <el-input v-model="formData.name" clearable @clear="queryAndroidList(true)" placeholder="请输入" /> </el-form-item> <el-form-item> <el-button type="primary" @click="queryAndroidList(true)">搜索</el-button> </el-form-item> </el-form> </div> <el-table :data="list" :stripe="true" fit highlight-current-row :show-overflow-tooltip="true" style="width: 100%; margin-top: 20px" v-loading="loading" @selection-change="handleSelectionChange" :span-method="objectSpanMethod" border> <el-table-column type="selection" align="center" width="55" /> <el-table-column align="center" label="实例" prop="idx" width="220px"> <template #default="scope"> <el-button size="small" round>实例: {{ scope.row.idx }}</el-button> <el-button type="primary" size="small" @click="handleEdit(scope.row)">编辑</el-button> <el-button type="primary" size="small" @click="handleCreate(scope.row)">创建</el-button> <div class="time-line"> <span>到期时间: {{ scope.row.update_time || '未授权' }}</span> </div> </template> </el-table-column> <el-table-column align="center" label="ip" prop="ip" width="180px"> </el-table-column> <el-table-column align="center" label="ADB/API端口" prop="levelName" width="180px"> <template #default="scope"> <span v-if="scope.row.adb_port || scope.row.sdk_port">{{ scope.row.adb_port || '-' }} - {{ scope.row.sdk_port || '-' }}</span> <span v-else> - </span> </template> </el-table-column> <el-table-column align="center" label="名称" prop="name" width="120px"> <template #default="scope"> <span v-if="scope.row.name">{{ scope.row.name }}</span> <span v-else>-</span> </template> </el-table-column> <el-table-column align="center" label="状态" prop="status" width="150px"> <template #default="scope"> <el-button plain :style="{ backgroundColor: scope.row.status === 20 ? '#fef0f0' : scope.row.status === 10 ? '#f0f9eb' : '', borderColor: scope.row.status === 20 ? '#fde2e2' : scope.row.status === 10 ? '#e1f3d8' : '', color: scope.row.status === 20 ? '#f56c6c' : scope.row.status === 10 ? '#67c23a' : '' }" v-if="scope.row.status"> {{ scope.row.status === 10 ? '运行中' : scope.row.status === 20 ? '关机' : '空闲' }} </el-button> </template> </el-table-column> <el-table-column align="center" label="系统版本" prop="serial_no" width="150px"> <template #default="scope"> <span>版本1.0</span> </template> </el-table-column> <el-table-column :show-overflow-tooltip="false" align="center" label="操作"> <template #default="scope"> <div class="cell"> <el-button :type="scope.row.status === 20 ? 'success' : 'danger'" size="small" @click="handlePowerAction(scope.row)"> {{ scope.row.status === 20 ? '开机' : '关机' }} </el-button> <div class="el-dropdown flex flex-wrap items-center"> <el-dropdown> <el-button type="info"> 更多操作<el-icon class="el-icon--right"><arrow-down /></el-icon> </el-button> <template #dropdown> <el-dropdown-menu> <el-dropdown-item @click="handleoperate('restart', scope.row)">重启云机 </el-dropdown-item> <el-dropdown-item @click="handleoperate('edit', scope.row)">修改名称</el-dropdown-item> <el-dropdown-item @click="handleoperate('remark', scope.row)">设置备注</el-dropdown-item> <el-dropdown-item @click="handleoperate('random', scope.row)">随机设备信息</el-dropdown-item> <el-dropdown-item @click="handleoperate('mirror', scope.row)">切换镜像</el-dropdown-item> <el-dropdown-item @click="handleoperate('reset', scope.row)">重置云机</el-dropdown-item> <el-dropdown-item @click="handleoperate('copy', scope.row)">复制云机</el-dropdown-item> <el-dropdown-item @click="handleoperate('delete', scope.row)">删除云机</el-dropdown-item> <el-dropdown-item @click="handleoperate('terminal', scope.row)">终端窗口</el-dropdown-item> </el-dropdown-menu> </template> </el-dropdown> </div> <div class="flex flex-wrap items-center"> <el-dropdown> <el-button type="primary"> 选择网络<el-icon class="el-icon--right"><arrow-down /></el-icon> </el-button> <template #dropdown> <el-dropdown-menu> <el-dropdown-item @click="handleSelectVPC">(旧)选择VPC网络</el-dropdown-item> <el-dropdown-item>(新)选择VPC网络</el-dropdown-item> </el-dropdown-menu> </template> </el-dropdown> </div> </div> </template> </el-table-column> </el-table> <!-- 创建 --> <el-dialog v-model="createdVisible" title="创建安卓" width="500"> <el-form :model="formCreate"> <el-form-item label="云机数量" :label-width="formLabelWidth"> <el-input-number v-model="formCreate.num" autocomplete="off" :min="1" :max="12" /> </el-form-item> <el-form-item label="镜像类型" :label-width="formLabelWidth"> <el-radio-group v-model="formCreate.img_type"> <el-radio label="10">基础镜像</el-radio> <el-radio label="20">GMS镜像</el-radio> </el-radio-group> <el-button type="primary" size="small" style="margin-left: 10px" @click="handleSwitchImage"> <el-icon> <Refresh /> </el-icon> 切换 </el-button> </el-form-item> <el-form-item label="DNS设置" :label-width="formLabelWidth"> <el-select v-model="formCreate.dns" @change="selectDns" placeholder="请选择DNS" class="w130" filterable> <el-option v-for="item in setDns" :key="item.id" :label="item.name" :value="item.id" /> </el-select> </el-form-item> <el-form-item label="屏幕刷新率" :label-width="formLabelWidth"> <el-select v-model="formCreate.fps" placeholder="请选择刷新率"> <el-option label="60 FPS" value="60" /> <el-option label="90 FPS" value="90" /> <el-option label="120 FPS" value="120" /> </el-select> </el-form-item> <!-- <el-form-item label="VPC网络" :label-width="formLabelWidth"> <el-select v-model="formCreate.vpc" placeholder="请选择VPC"> <el-option label="VPC网络 1" value="vpc1" /> <el-option label="VPC网络 2" value="vpc2" /> <el-option label="VPC网络 3" value="vpc3" /> </el-select> </el-form-item> --> </el-form> <template #footer> <div class="dialog-footer"> <el-button @click="createdVisible = false">取消</el-button> <el-button type="primary" @click="createdDialog(row)"> 确定 </el-button> </div> </template> </el-dialog> <!-- 修改 --> <el-dialog v-model="dialogFormVisible" title="修改云机名称" width="500"> <el-form :model="formEdit"> <el-form-item label="名称" :label-width="formLabelWidth"> <el-input v-model="formEdit.new_name" autocomplete="off" /> </el-form-item> </el-form> <template #footer> <div class="dialog-footer"> <el-button @click="dialogFormVisible = false">取消</el-button> <el-button type="primary" @click="editDialog(row)"> 确定 </el-button> </div> </template> </el-dialog> <!-- 设置备注 --> <el-dialog v-model="remarkVisible" title="设置云机备注" width="500"> <el-form :model="formRemark"> <el-form-item label="云机备注" :label-width="formLabelWidth"> <el-input v-model="formRemark.name" autocomplete="off" /> </el-form-item> </el-form> <template #footer> <div class="dialog-footer"> <el-button @click="remarkVisible = false">取消</el-button> <el-button type="primary" @click="remarkVisible = false"> 确定 </el-button> </div> </template> </el-dialog> <!-- 切换云机镜像 --> <el-dialog v-model="mirrorVisible" title="切换云机镜像" width="500"> <el-form :model="formMirror"> <el-form-item label="云机镜像" :label-width="formLabelWidth"> <el-select v-model="formMirror.mirror" multiple placeholder="请选择" style="width: 240px"> <el-option v-for="item in mirrorList" :key="item.value" :label="item.label" :value="item.value" /> </el-select> </el-form-item> <p>说明:如何切换的镜像不存在,系统会先拉取镜像,这个过程比较耗时请耐心等待。</p> </el-form> <template #footer> <div class="dialog-footer"> <el-button @click="mirrorVisible = false">取消</el-button> <el-button type="primary" @click="mirrorVisible = false"> 确定 </el-button> </div> </template> </el-dialog> <!-- 随机设备信息 --> <el-dialog v-model="randomVisible" title="随机设备信息" width="500"> </el-dialog> <!-- 复制云机 --> <el-dialog v-model="copyVisible" title="复制云机" width="500"> <el-form :model="formCopy"> <span>云机复制数量 </span><el-input-number v-model="formCopy.num" :min="1" :max="10" /> </el-form> <span>说明:复制请先关闭云机。相同实例号的云机,同时只能有一台为开机状态。复制云机比较耗时请耐心等待</span> <template #footer> <div class="dialog-footer"> <el-button @click="copyVisible = false">取消</el-button> <el-button type="primary" @click="handleCopy(row)"> 确定 </el-button> </div> </template> </el-dialog> <!-- 重置云机 --> <el-dialog v-model="resetVisible" title="提示" width="500"> <el-icon> <WarningFilled /> </el-icon> <span>确定要重置此云机?</span> <template #footer> <div class="dialog-footer"> <el-button @click="resetVisible = false">取消</el-button> <el-button type="primary" @click="handleReset(row)"> 确定 </el-button> </div> </template> </el-dialog> <!-- 删除云机 --> <el-dialog v-model="deleteVisible" title="提示" width="500"> <el-icon> <WarningFilled /> </el-icon> <span>确定要删除此云机?</span> <template #footer> <div class="dialog-footer"> <el-button @click="deleteVisible = false">取消</el-button> <el-button type="primary" @click="handleDele(row)"> 确定 </el-button> </div> </template> </el-dialog> <!-- 终端窗口 --> <el-dialog v-model="terminalVisible" title="终端窗口" width="500"> <iframe src="http://192.168.1.100:8080" frameborder="0" width="100%" height="500px"></iframe> <template #footer> </template> </el-dialog> <!-- 选择网络 --> <el-dialog v-model="networkVisible" title="选择网络" width="500"> <el-form :model="formNetwork"> <el-form-item label="VPC网络" :label-width="formLabelWidth"> <el-select v-model="formNetwork.network" placeholder="请选择"> <el-option label="VPC网络1" value="1" /> <el-option label="VPC网络2" value="2" /> <el-option label="VPC网络3" value="3" /> </el-select> </el-form-item> </el-form> </el-dialog> </div></template><script setup>import { ref, reactive, nextTick } from 'vue'import andriodList from '@/network/andriodList'import { ElMessage } from 'element-plus'// 搜索条件const formData = reactive({ name: '',})const loading = ref(false); // 列表的加载中const list = ref([{}]) // 列表的数据const queryAndroidList = async (flag) => { // 根据搜索条件设置查询参数 if (flag) { formData.name = formData.name.trim() } loading.value = true try { const res = await andriodList.getAllAndroidList({ name: formData.name }) if (res.code === 200) { let allDataList = []; res.data && res.data.length > 0 && res.data.forEach((item, index) => { item.list_cnt && item.list_cnt.length > 0 && item.list_cnt.forEach((item2, index2) => { allDataList.push({ ...item, // ...item2, 看具体需求 处理列表所需字段, 将list_cnt里的数据平铺开 idx: item2.idx, name: item2.name, status: item2.status, data_dir: item2.data_dir, update_time: item2.update_time, sdk_port1: item2.sdk_port, adb_port1: item2.adb_port, cnt_id1: item2.cnt_id, }) }) }) list.value = allDataList; } else { list.value = [] } } catch (error) { list.value = [] } finally { loading.value = false }}// 初始化获取列表queryAndroidList()const selectIds = ref([]);// 行复选框选中项变化function handleSelectVPC(selection) { selectIds.value = selection.map(item => item.id);}function handleQuery() { loading.value = true;}// 多选框选中数据function handleSelectionChange(selection) { selectIds.value = selection.map(item => item.id);}/** * 合并行或列 * @param row 行号 * @param col 列号 * @param rowspan 行合并数 * @param colspan 列合并数 * @param rowIndex 当前行号 * @param columnIndex 当前列号 * */const objectSpanMethod = ({ row, column, rowIndex, columnIndex,}) => { if (column.property === 'idx') { if (rowIndex > 0 && list.value[rowIndex].idx === list.value[rowIndex - 1].idx) { return { rowspan: 0, colspan: 0, } } return { rowspan: getRowspan('idx', rowIndex), colspan: 1, } }}// 获取行合并数const getRowspan = (key, rowIndex) => { let rowspan = 1; //默认合并1行 let curVal = list.value[rowIndex][key]; //存储了当前值 for (let i = rowIndex + 1; i < list.value.length; i++) { if (list.value[i][key] === curVal) { rowspan++; } else { break; } } return rowspan;}// 选择DNSconst setDns = ref([{ id: '1', name: 'DNS1'},{ id: '2', name: 'DNS2'}])const selectDns = async () => { }//创建弹窗const formCreate = reactive({ idx: '', num: 1, img_type: "10", dns: '', fps: '',})const createdVisible = ref(false)// 创建实例function handleCreate(row) { createdVisible.value = true; formCreate.idx = row.idx; // 保存idx到formCreate中}const handleCreateAndroid = async () => { try { const res = await andriodList.createAPI({ idx: formCreate.idx, // 使用保存的idx num: formCreate.num, img_type: formCreate.img_type, dns: formCreate.dns, fps: formCreate.fps, }) if (res.code === 200) { ElMessage.success(res.msg) createdVisible.value = false // 刷新列表 queryAndroidList() } else { ElMessage.error(res.msg) } } catch (error) { ElMessage.error(res.msg) }}//确定创建弹窗function createdDialog() { handleCreateAndroid()}// 编辑实例function handleEdit(row) { console.log('编辑实例:', row);}//切换镜像const handleSwitchImage = () => { console.log('切换镜像');}//开机--关机 --status 容器状态 10 运行中 20 关机let runId = nullasync function handlePowerAction(row) { runId = row.cnt_id1 const status = row.status try { let res if (status === 10) { res = await andriodList.stopAPI({ cnt_id: runId }) } else { res = await andriodList.runAPI({ cnt_id: runId }) } if (res.code === 200) { ElMessage.success(res.msg) queryAndroidList() } else { ElMessage.error(res.msg) } } catch (error) { ElMessage.error(res.msg) }}//重启云机const restarCnt = async () => { try { const res = await andriodList.restart({ cnt_id: publicId }) if (res.code === 200) { ElMessage.success(res.msg) // 重启成功后重新获取列表 queryAndroidList() } else { ElMessage.error(res.msg) } } catch (error) { ElMessage.error(res.msg) }}const formEdit = reactive({ cnt_id: '', new_name: '',})const dialogFormVisible = ref(false)const formLabelWidth = '140px'const handleEditName = async () => { try { const res = await andriodList.renameAPI({ cnt_id: formEdit.cnt_id, new_name: formEdit.new_name }) if (res.code === 200) { ElMessage.success(res.msg) dialogFormVisible.value = false queryAndroidList() } else { ElMessage.error(res.msg) } } catch (error) { ElMessage.error(res.msg) }}//修改弹窗function editDialog() { handleEditName()}//设置备注const formRemark = reactive({ name: '',})const remarkVisible = ref(false)//切换const formMirror = reactive({ mirror: '',})const mirrorList = [{ value: '1', label: '镜像1'}]const mirrorVisible = ref(false)//随机const randomVisible = ref(false)//复制const formCopy = reactive({ num: 1, src_cnt_id: "", target_cnt_idx: "", target_cnt_name: "",})const copyVisible = ref(false)//复制弹窗function handleCopy() { handleCopyAPI()}const handleCopyAPI = async () => { try { const res = await andriodList.copyAPI({ num: formCopy.num, src_cnt_id: formCopy.src_cnt_id, target_cnt_idx: formCopy.target_cnt_idx, target_cnt_name: formCopy.target_cnt_name, }) if (res.code === 200) { ElMessage.success(res.msg) copyVisible.value = false queryAndroidList() } else { ElMessage.error(res.msg) } } catch (error) { ElMessage.error(res.msg) }}//重置 const resetVisible = ref(false)const handleResetId = async () => { try { const res = await andriodList.resetAPI({ cnt_id: publicId }) if (res.code === 200) { ElMessage.success(res.msg) deleteVisible.value = false queryAndroidList() } else { ElMessage.error(res.msg) } } catch (error) { ElMessage.error(res.msg) }}//重置弹窗function handleReset() { handleResetId()}//删除const deleteVisible = ref(false)const handleDeleId = async () => { try { const res = await andriodList.deleteCntAPI({ cnt_id: publicId }) if (res.code === 200) { ElMessage.success(res.msg) deleteVisible.value = false queryAndroidList() } else { ElMessage.error(res.msg) } } catch (error) { ElMessage.error(res.msg) }}//删除function handleDele() { handleDeleId()}//终端const terminalVisible = ref(false)//选择网络const formNetwork = reactive({ network: '',})const networkVisible = ref(false) //选择网络弹窗 //操作let publicId = null // 公共idfunction handleoperate(type, row) { publicId = row.cnt_id1 // 获取第一个云机的cnt_id switch (type) { case 'restart': restarCnt(row) break; case 'edit': dialogFormVisible.value = true; formEdit.cnt_id = publicId; formEdit.new_name = row.name; break; case 'remark': remarkVisible.value = true; break; case 'random': randomVisible.value = true; break; case 'mirror': mirrorVisible.value = true; break; case 'copy': copyVisible.value = true; formCopy.src_cnt_id = publicId; formCopy.target_cnt_name = row.name; formCopy.target_cnt_idx = row.idx; break; case 'terminal': terminalVisible.value = true; break; case 'reset': // 处理重置操作 resetVisible.value = true; break; case 'delete': // 处理删除操作 deleteVisible.value = true; break; default: break; }}</script><style lang="scss" scoped>.app-container { .search-bar { .el-icon { color: #fff; } } .cell { display: flex; justify-content: center; align-items: center; } .el-dropdown { margin-left: 10px; } .examples { display: flex; justify-content: center; } .time-line { margin-top: 10px; color: rgb(235, 0, 0); font-size: 14px; }}</style>代码中会有一些注释,根据个人需求可以进行参考,此需求也涉及到按钮操作的,如果没有次需求可以忽略不看。