Vue实现拖拽功能的基本原理是监听鼠标事件,实时更新拖拽元素的位置,最后在合适的时机停止拖拽并更新元素位置,在Vue中,我们可以通过绑定相关事件来实现这一功能
目录
Vue实现拖拽功能第一步:创建一个可拖拽的元素第二步:添加样式和交互效果第三步:添加拖拽限制总结Vue实现拖拽功能
Vue.js是一款流行的JavaScript框架,用于构建用户界面。其中一个常见的需求是在Vue中实现拖拽功能,让用户可以通过拖拽元素来进行交互。
今天,我们就来学习如何在Vue中实现这一功能。
首先,我们需要明白拖拽功能的基本原理:监听鼠标事件、实时更新拖拽元素的位置,最后在合适的时机停止拖拽并更新元素位置。
在Vue中,我们可以通过绑定相关事件来实现这一功能。
第一步:创建一个可拖拽的元素
首先,在Vue组件中创建一个元素,我们给这个元素一个draggable属性,这个属性用来指示这个元素是否可拖拽。
同时,我们可以给这个元素绑定鼠标按下、移动和释放等事件。
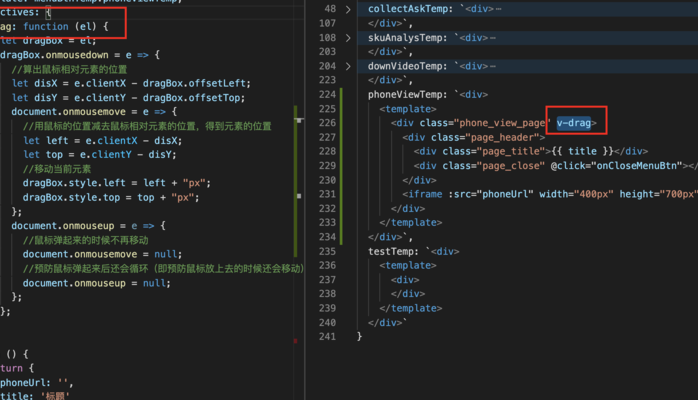
<template> <div class="draggable" :style="{ top: posY + 'px', left: posX + 'px' }" @mousedown="startDragging" @mousemove="dragging" @mouseup="stopDragging" > Drag me! </div></template><script>export default { data() { return { dragging: false, // 是否正在拖拽 offsetX: 0, // 鼠标按下时距离元素左上角的偏移 offsetY: 0, // 鼠标按下时距禋元素左上角的偏移 posX: 0, // 元素左上角相对于父元素的位置 posY: 0 // 元素左上角相对于父元素的位置 }; }, methods: { startDragging(e) { this.dragging = true; this.offsetX = e.clientX - this.posX; this.offsetY = e.clientY - this.posY; }, dragging(e) { if (this.dragging) { this.posX = e.clientX - this.offsetX; this.posY = e.clientY - this.offsetY; } }, stopDragging() { this.dragging = false; } }};</script><style scoped>.draggable { position: absolute; cursor: move; border: 1px solid #ccc; padding: 10px; background-color: #f0f0f0;}</style>在这段示例代码中,我们创建了一个可拖拽的<div>元素,并通过绑定鼠标事件来监听拖拽过程。
当鼠标按下时,记录下鼠标与元素左上角的偏移量;在移动过程中,不断更新元素位置;当鼠标释放时,停止拖拽。
第二步:添加样式和交互效果
为了使拖拽更加直观,我们可以为拖拽元素添加一些样式和交互效果。
可以在dragging事件中添加限制拖拽范围的逻辑,或者在startDragging事件中增加一些动画效果。
<style scoped>.draggable { position: absolute; cursor: move; border: 1px solid #ccc; padding: 10px; background-color: #f0f0f0; transition: transform 0.3s;}.draggable.dragging { transform: scale(1.1);}</style>在