目录
一、引言二、安装并使用1. 安装2. 使用三、常见组件说明1. 基础组件2. 布局组件3. 布局容器4. 选择框组件5. 输入框组件6. 下拉框组件7. 日期选择器8. 上传组件9. 表单组件10. 警告组件11. 提示组件12. 表格组件总结一、引言
官方网站,element.eleme.cn
Element UI 是 Vue 的 UI 框架,是一个网站快速成型的工具和桌面端的组件库。该框架中提供的全部都是封装好的组件,方便我们快速地开发页面,底层其实就是对 vue 的封装。
二、安装并使用
1. 安装
① 先创建一个脚手架项目
② 下载 element-ui 依赖
npm i element-ui -S
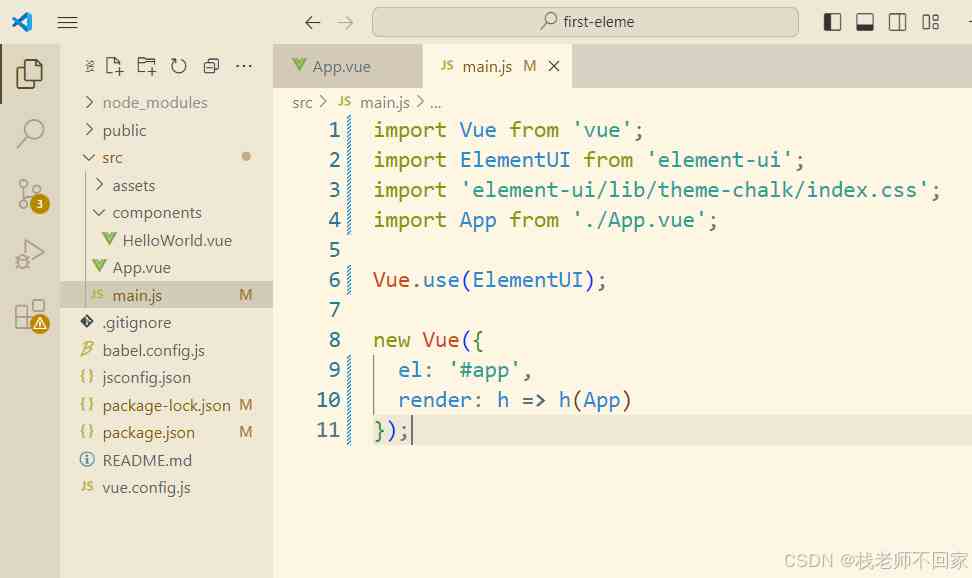
③ 在 main.js 中引入 Element
import Vue from 'vue';import ElementUI from 'element-ui';import 'element-ui/lib/theme-chalk/index.css';import App from './App.vue';Vue.use(ElementUI);new Vue({ el: '#app', render: h => h(App)});Vue.use(ElementUI) 声明在 Vue 脚手架中使用 ElementUI。
2. 使用
① 所有的 UI 都在这里,使用的时候直接在官网的组件里面去找就可以了。
② 复制代码,并粘贴到自己的 div 中。
Element UI 中所有的组件都是以 el-组件名开头的,所有的属性都写在组件标签上,组件属性可以在官方文档中查询!
三、常见组件说明
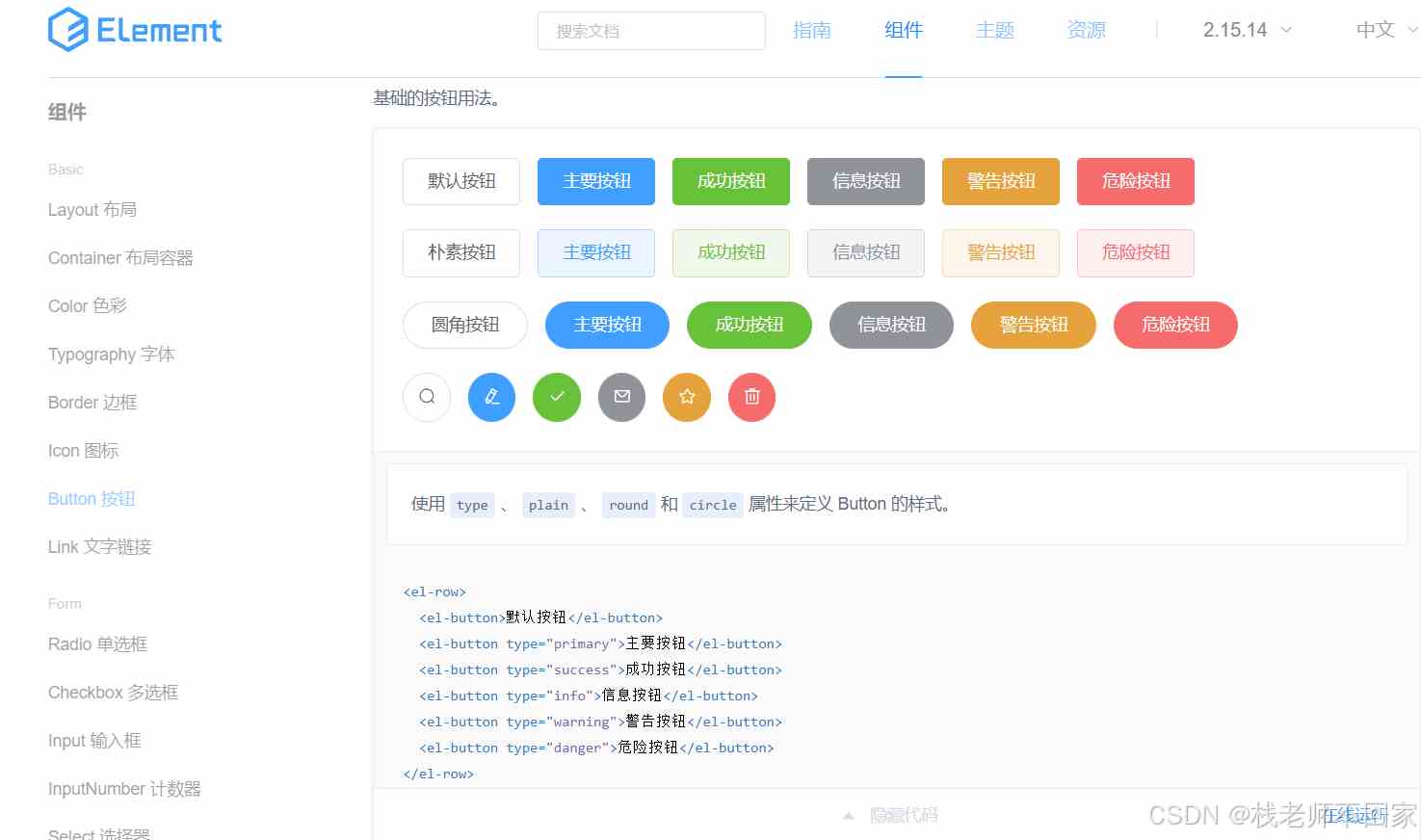
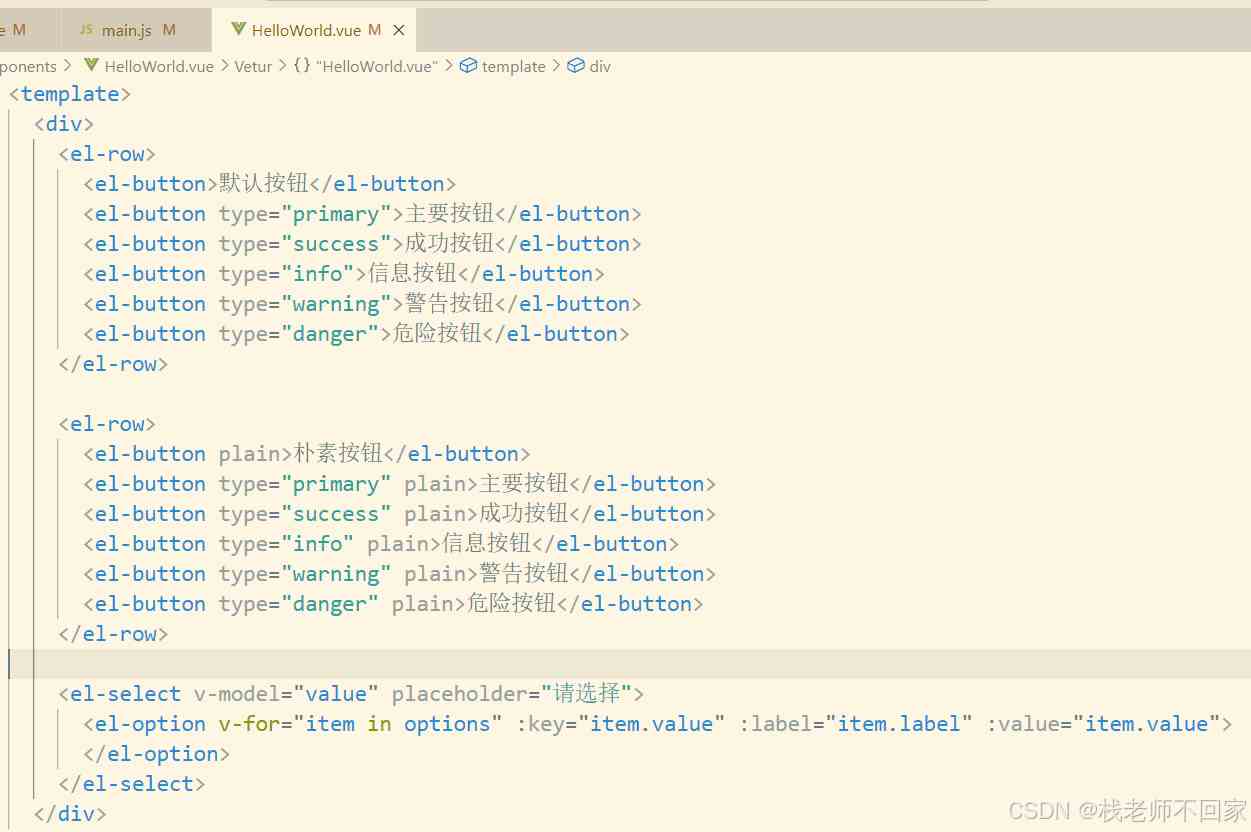
1. 基础组件
<!--按钮--><el-button type="success" size="medium" plain icon="el-icon-loading"></el-button><!--链接--><el-link target="_blank" href="http://www.baidu.com" rel="external nofollow" underline></el-link>
2. 布局组件
通过基础的 24 分栏(栅格),迅速简便地创建布局。在 Element UI 中布局组件将页面划分为多个行 row,每行最多分为 24 列 col。
注意区分行的属性和列的属性,它们是不一样的!
<template> <div> <el-row :gutter="20"> <el-col :span="16"> <div class="4b0e-cca6-1393-686d grid-content bg-purple"></div> </el-col> <el-col :span="8"> <div class="cca6-1393-686d-5bd4 grid-content bg-purple"></div> </el-col> </el-row> <el-row :gutter="20"> <el-col :span="8"> <div class="1393-686d-5bd4-818d grid-content bg-purple"></div> </el-col> <el-col :span="8"> <div class="686d-5bd4-818d-5803 grid-content bg-purple"></div> </el-col> <el-col :span="4"> <div class="5bd4-818d-5803-0182 grid-content bg-purple"></div> </el-col> <el-col :span="4"> <div class="a10f-5b38-fcda-3a73 grid-content bg-purple"></div> </el-col> </el-row> <el-row :gutter="20"> <el-col :span="4"> <div class="5b38-fcda-3a73-8ff0 grid-content bg-purple"></div> </el-col> <el-col :span="16"> <div class="fcda-3a73-8ff0-9f09 grid-content bg-purple"></div> </el-col> <el-col :span="4"> <div class="3a73-8ff0-9f09-f1af grid-content bg-purple"></div> </el-col> </el-row> </div></template><script>export default {}</script><style>.el-row { margin-bottom: 20px; &:last-child { margin-bottom: 0; }}.el-col { border-radius: 4px;}.bg-purple-dark { background: #99a9bf;}.bg-purple { background: #d3dce6;}.bg-purple-light { background: #e5e9f2;}.grid-content { border-radius: 4px; min-height: 36px;}.row-bg { padding: 10px 0; background-color: #f9fafc;}</style>offset 用于设置栅格的偏移量,指定栅格从第几列起开始排列,属性值为栅格空开的列数。push 属性用于指定栅格右移的列数,它和 offset 有点像,不过它的移动并不会影响到后面栅格的位置(碰到后面的栅格,那就直接压上去重合),而 offset 的移动则会推着后面的栅格往后走(碰到后面的栅格,直接挤走)。
3. 布局容器
在实际开发中,需要将布局组件放到布局容器中去使用,布局容器 Container 可以帮助我们快速搭建页面的基本结构。
<el-container>:外层容器。当子元素中包含<el-header>或<el-footer>时,全部子元素会垂直上下排列,否则会水平左右排列。
<el-header>:顶栏容器。
<el-aside>:侧边栏容器。
<el-main>:主要区域容器。
<el-footer>:底栏容器。